first
Get the first DOM element within a set of DOM elements.
info
The querying behavior of this command matches exactly how
.first() works in jQuery.
Syntax
.first()
.first(options)
Usage
cy.get('nav a').first() // Yield first link in nav
cy.first() // Errors, cannot be chained off 'cy'
cy.getCookies().first() // Errors, 'getCookies' does not yield DOM element
Arguments
Pass in an options object to change the default behavior of .first().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .first() to resolve before timing out |
Yields
.first()yields the new DOM element(s) it found.
Examples
No Args
Get the first list item in a list
<ul>
<li class="one">Knick knack on my thumb</li>
<li class="two">Knick knack on my shoe</li>
<li class="three">Knick knack on my knee</li>
<li class="four">Knick knack on my door</li>
</ul>
// yields <li class="one">Knick knack on my thumb</li>
cy.get('li').first()
Rules
Requirements
.first()requires being chained off a command that yields DOM element(s).
Assertions
.first()will automatically retry until the element(s) exist in the DOM.first()will automatically retry until all chained assertions have passed
Timeouts
.first()can time out waiting for the element(s) to exist in the DOM..first()can time out waiting for assertions you've added to pass.
Command Log
Find the first input in the form
cy.get('form').find('input').first()
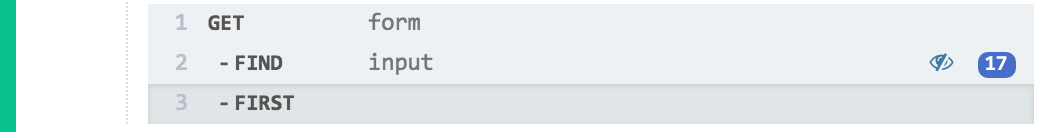
The commands above will display in the Command Log as:

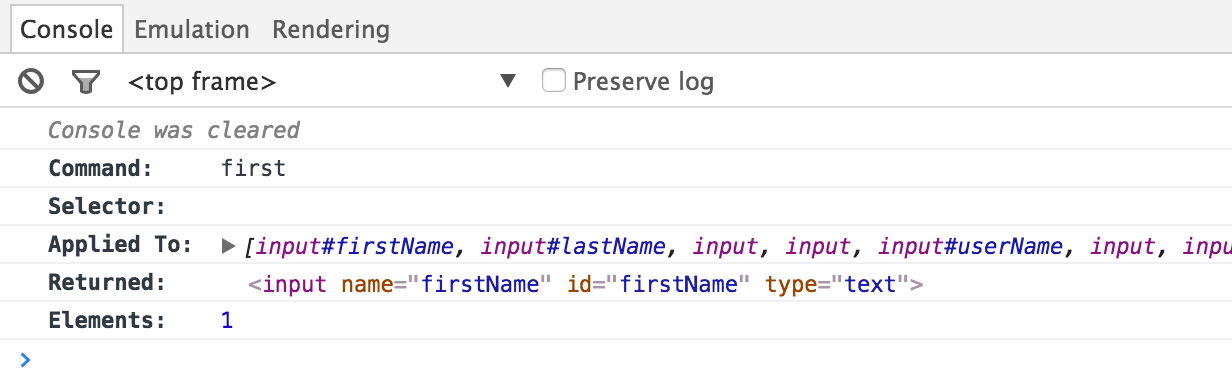
When clicking on first within the command log, the console outputs the
following: